Tema WordPress yang ramah seluler (mobile-friendly themes) dirancang khusus untuk memberikan pengalaman pengguna yang optimal di berbagai perangkat, termasuk smartphone dan tablet. Pentingnya tema WordPress yang ramah seluler dapat diuraikan sebagai berikut:
- Peningkatan Pengalaman Pengguna: Semakin banyak orang mengakses internet melalui perangkat seluler, seperti smartphone dan tablet. Tema yang ramah seluler memastikan bahwa situs Anda terlihat dan berfungsi dengan baik di semua perangkat, meningkatkan pengalaman pengguna secara keseluruhan.
- SEO yang Lebih Baik: Mesin pencari, seperti Google, memperhitungkan keberadaan situs yang ramah seluler dalam algoritma peringkat mereka. Dengan menggunakan tema yang ramah seluler, Anda meningkatkan kemungkinan situs Anda untuk mendapatkan peringkat yang lebih baik dalam hasil pencarian, karena Google memprioritaskan situs yang responsif untuk perangkat seluler.
- Keterlibatan dan Retensi Pengguna: Situs yang tidak ramah seluler dapat mengalami tingkat bounce yang tinggi, di mana pengunjung meninggalkan situs dengan cepat karena sulit untuk digunakan atau tidak terlihat baik di perangkat seluler. Dengan tema yang ramah seluler, Anda dapat meningkatkan keterlibatan pengguna dan meningkatkan retensi pengunjung situs Anda.
- Mengakomodasi Perkembangan Teknologi: Seiring dengan perkembangan teknologi perangkat seluler, seperti layar sentuh dan ukuran layar yang berbeda, tema yang ramah seluler dapat memastikan bahwa situs Anda tetap relevan dan berfungsi dengan baik di berbagai perangkat, termasuk yang mungkin belum ada saat ini.
Meningkatkan Konversi: Situs yang ramah seluler dapat membantu meningkatkan konversi, baik itu penjualan, pendaftaran, atau tujuan lainnya, karena memudahkan pengguna untuk berinteraksi dengan situs dan menyelesaikan tindakan yang diinginkan.
Dengan memilih tema WordPress yang ramah seluler, Anda dapat memastikan bahwa situs Anda siap untuk menghadapi tantangan dan peluang yang ditawarkan oleh penggunaan perangkat seluler yang semakin meningkat. Ini adalah langkah yang penting untuk meningkatkan kinerja dan keberhasilan situs web Anda secara keseluruhan.
apa itu mobile friendly themes
Tema ramah seluler (mobile-friendly themes) adalah tema WordPress yang dirancang dan dioptimalkan untuk memberikan pengalaman yang baik kepada pengguna yang mengakses situs Anda melalui perangkat seluler, seperti ponsel pintar atau tablet. Karakteristik dari tema yang ramah seluler termasuk:
- Responsif: Tema secara otomatis menyesuaikan tata letak, ukuran teks, dan elemen desain lainnya agar sesuai dengan ukuran layar perangkat pengguna, baik itu layar kecil perangkat seluler atau layar besar perangkat desktop.
- Navigasi yang Mudah: Menyediakan navigasi yang mudah digunakan pada perangkat seluler, seperti menu hamburger atau navigasi yang disesuaikan untuk layar sentuh.
- Optimasi Kecepatan: Tema dirancang dengan mempertimbangkan kecepatan pemuatan halaman, sehingga mengurangi waktu pemuatan dan memastikan pengalaman pengguna yang lancar bahkan pada koneksi internet yang lambat.
- Konten yang Terbaca: Teks dan gambar diatur sedemikian rupa sehingga mudah dibaca dan dinavigasi pada layar perangkat seluler, tanpa perlu melakukan zoom in atau out.
- Kompatibilitas Silang: Kompatibel dengan berbagai browser web dan perangkat, termasuk perangkat seluler dengan berbagai sistem operasi seperti iOS dan Android.
Tema WordPress yang ramah seluler sangat penting karena semakin banyak pengguna yang mengakses situs web melalui perangkat seluler. Dengan menggunakan tema yang ramah seluler, Anda dapat meningkatkan pengalaman pengguna, mengurangi tingkat bounce, dan meningkatkan SEO situs Anda karena Google dan mesin pencari lainnya cenderung memberikan peringkat lebih tinggi untuk situs yang responsif dan ramah seluler.
Cara Cek Apakah Template Blog Mobile Friendly
Untuk memeriksa apakah sebuah situs WordPress menggunakan tema yang ramah seluler (mobile-friendly), Anda dapat melakukan langkah-langkah berikut:
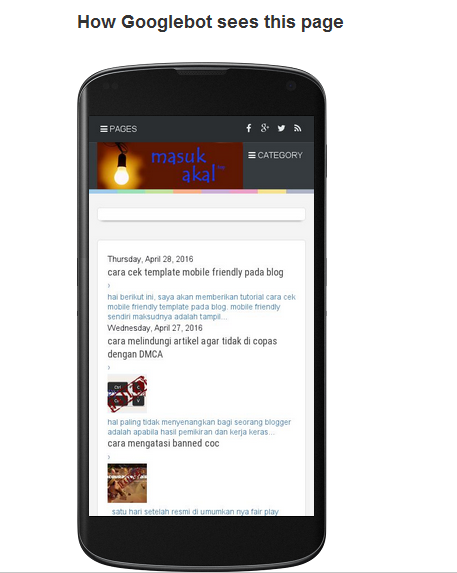
- Uji Responsif secara Visual: Coba akses situs WordPress tersebut melalui perangkat seluler seperti smartphone atau tablet. Perhatikan apakah tata letak dan konten situs secara otomatis menyesuaikan diri dengan ukuran layar yang lebih kecil. Jika situs terlihat rapi dan mudah dinavigasi pada perangkat seluler, kemungkinan besar tema yang digunakan adalah mobile-friendly.
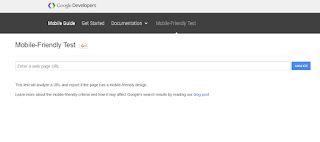
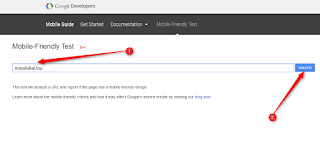
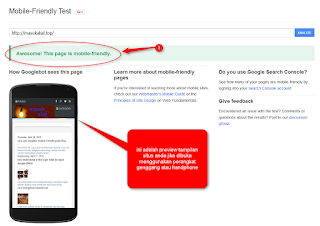
- Gunakan Alat Online: Ada berbagai alat online gratis yang dapat membantu Anda memeriksa apakah sebuah situs ramah seluler. Salah satu yang populer adalah Google’s Mobile-Friendly Test (https://search.google.com/test/mobile-friendly). Anda dapat memasukkan URL situs WordPress Anda di sana dan alat ini akan memberikan laporan tentang seberapa ramah seluler situs tersebut.
- Pengaturan Tema di WordPress: Jika Anda memiliki akses ke dasbor WordPress, Anda juga dapat memeriksa pengaturan tema. Beberapa tema memiliki opsi khusus untuk mengoptimalkan tampilan situs untuk perangkat seluler. Biasanya, ini dapat ditemukan di dalam “Customizer” atau opsi konfigurasi tema.
- Periksa Kode Sumber: Jika Anda memiliki pengetahuan tentang HTML dan CSS, Anda dapat memeriksa kode sumber situs WordPress untuk memastikan bahwa tema tersebut menggunakan teknik responsif, seperti media queries, untuk menyesuaikan tampilan dengan berbagai ukuran layar.
- Periksa Ulasan dan Rekomendasi: Anda juga dapat mencari ulasan atau rekomendasi tentang tema WordPress yang Anda gunakan. Tema-tema populer yang secara umum disukai oleh pengguna biasanya sudah dirancang untuk menjadi responsif.
Dengan melakukan beberapa langkah di atas, Anda dapat dengan cepat memeriksa apakah sebuah situs WordPress menggunakan tema yang ramah seluler atau tidak.






Ternyata simpel yah ceknya,jadi tau asli apa engga
iya gan thanks udh mampir
Barusan aku coba gan ternyata friendly hehe
selamet gan kalo gitu 🙂
alhamdullilah,template ane mobile friendly gan 😀
heheh selamet gan
Yaps, Bener banget tuh cocok untuk newbie sob 🙂
sip setuju sob