apa itu contact us??
contact us adalah sebuah halaman yang kita sediakan kepada para pengunjung blog/situs kita untuk memudahkan mereka mengirimkan sebuah email kepada kita (pemilik situs), email itu bisa apa saja tapi yang paling sering yaitu berupa
kritik dan saran, pertanyaan, atau bahkan menawarkan kerja sama (misal mereka ingin memasang iklan di situs kita)
untuk membuat contact us biasanya anda harus membuatnya terlebih dahulu dilayanan penyedia pembuatan contact us online. maka dari itu kali ini saya akan membagikan cara membuat contact us sendiri.
apa kelebihan contact us saya ini??
- mudah dan efisien
- responding
- anda bisa langsung copy paste coding saya ini tanpa repot repot membuat pada layanan contact us online.
- dan yang pasti dijamin 100% gratis.
bagaimana menarik bukan??
lalu bagaimana cara membuat laman contact us
berikut ini saya akan menjelaskan langkah langkahnya silahkan di simak baik baik.
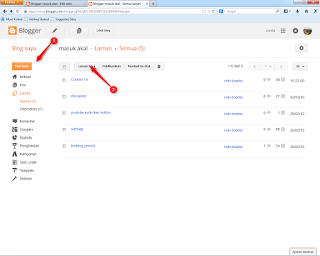
1. buatlah sebuah halaman
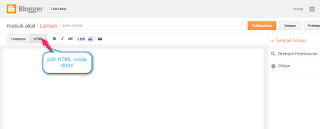
2. pilih HTML mode (lihat gambar di bawah ini)
3. copy paste code di bawah ini pada halaman HTML tadi
<div style=”text-align: center;”>
<br /></div>
<div style=”text-align: center;”>
<br /></div>
<div style=”background-color: #f2febf; border: 5px inset rgb(220, 20, 60); padding: 10px; text-align: center;”>
<span style=”color: blue;”>mail by www.masukakal.top</span><br />
<br />
<form action=”mailto:emailanda@gmail.com” enctype=”text/plain” method=”post”>
<span style=”color: #660000;”>
</span><span style=”color: #660000;”>
</span><span style=”color: #660000;”>
</span><br />
<table border=”0″ cellpadding=”4″ cellspacing=”0″ style=”margin-left: auto; margin-right: auto; text-align: left; width: 90%;”>
<tbody>
<tr><td width=”30%”><div align=”right”>
<span style=”color: #660000;”><b>Nama:</b></span></div>
</td><td width=”70%”><span style=”color: #660000;”><input name=”name” size=”20″ type=”text” /></span></td></tr>
<tr><td><div align=”right”>
<b>Email Anda:</b></div>
</td><td><input name=”email” size=”20″ type=”text” /></td></tr>
<tr><td><div align=”right”>
<b>Pesan:</b></div>
</td><td><textarea cols=”30″ name=”comment” rows=”4″ style=”height: 204px; width: 372px;” wrap=”virtual”></textarea></td></tr>
<tr><td><span style=”color: blue;”><br /></span></td><td><span style=”color: blue;”><input name=”submit” type=”submit” value=”kirim” /><input name=”reset” type=”reset” value=”hapus” /></span></td></tr>
</tbody></table>
</form>
</div>
<div dir=”ltr” style=”text-align: center;” trbidi=”on”>
</div>
<div style=”text-align: center;”>
<br /></div>
<br />
<div style=”text-align: center;”>
4. setelah mempaste kode jangan lupa merubah emailanda@gmail.com dengan alamat email milik anda sendiri
5. beri judul contact us, kemudian klik publikasikan
6. jika sudah selesai silahkan lihat hasilnya
bagaimana mudah yaa??
saya rasa cukup artikel saya kali ini semoga bermanfaat jangan lupa berkomentar jik ada yang ingin anda tanyakan.
sampai jumpa




Wow bermanfaat terimakasih
sama sama